Выгравированный текст
В данном уроке мы рассмотрим создание выгравированного текста в Photo-Paint. Данная тема обсуждалась ЗДЕСЬ. Рассмотренный здесь метод вполне подходит для большинства случаев, когда необходимо создать такой текст. Однако есть некоторые предварительные моменты, которые надо учитывать. Во-первых, это размер самого изображения и размер области занимаемой текстом, который будет выгравирован. Чем больше и то и другое, тем больше вероятность и тем проще, создать нужный эффект. Кроме размера, решающим будет также разрешение. Вам не удастся получить качественно выгравированный текст при разрешении в 72 dpi. Поэтому лучше об этом позаботиться перед выполнением работы и не пытаться получить хороший результат там, где его просто быть не может. При выполнении заказа, например, лучше не браться за работу, если исходное изображение мало или работать придется с очень мелким текстом. Вы потратите кучу времени и сил, а результат не будет устраивать ни вас, ни заказчика.
Еще один из моментов, который нужно будет учитывать – это перспектива текста. Вам придется немного поэкспериментировать с различными изображениями, чтобы приобрести некоторый опыт в создании выгравированного текста.
В этом же уроке прежде всего показан порядок действий и инструменты используемые для эффекта выгравированного текста. В каждом конкретном случае значения параметров будут другими, но отличаться не радикально. Я попытаюсь при описании каждого шага описать те моменты, которые могут повлиять на результат и которые необходимо учитывать.
Итак приступим.
И еще одно предупреждение, здесь показаны скриншоты, т. к. исходное изображение слишком велико для размещения на сайте.
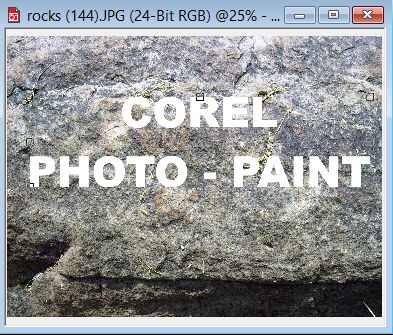
На рис. 1 показано исходное изображение.

На самом деле исходное изображение имеет разрешение 300 dpi и размер 1500 х 1125 px.
1. Сначала настроим цвет краски и цвет фона в Color control area (Области управления цветом) (рис. 2).

2. Теперь выберем нужный шрифт. Нажмите горячую клавишу Т, чтобы активировать инструмент Text (Текст). Я выбрал Arial Black с размером 40 pt. Естественно, у вас может быть другой размер шрифта, т. к. размер исходного изображения может быть меньше, чем у меня.
Наберите текст. Я выбрал первое, что пришло на ум – COREL PHOTO-PAINT. Все буквы заглавные и размещены в две строки, выравнивание по центру (рис. 3).

3. Выделите текст, щелкнув на инструменте Object Pick (Выбор объекта) и при необходимости расположите в нужном месте изображения.
4. Дальнейшие действия можно делать в разной последовательности. Я оставлю все, как есть, но может потребоваться изменить направление текста (наклон и/или перспективу). Также может потребоваться изменить расположение фона. Для этого потребуется преобразовать фон в объект и т. д. Эти действия я буду описывать в конце урока, т. к. в своем примере конечную ориентацию камня с текстом я настрою потом. Но вы можете это сделать при необходимости на этом шаге.
Но мы же в этом примере сделаем иначе.
Активизируйте инструмент Drop Shadow (Тень), нажав горячую клавишу S. Помните, что у вас при этом должен быть выделен текст.
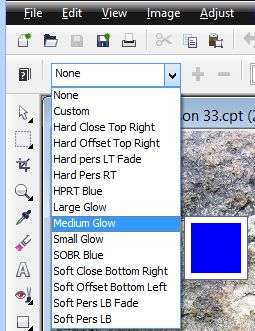
На Панели свойств инструмента Drop Shadow (Тень) сделаем следующие настройки… В раскрывающемся списке Preset (Заготовка) выберем вариант Medium Glow (рис. 4).

В указателе цвета Shadow color (Цвет тени) выбираем 80 % черного. В списке Shadow direction (Направление тени) задаем значение 30 градусов. В счетчике Shadow offset (Смещение тени) устанавливаем значение равным 5, а в счетчике Shadow feathering (Размытие тени) равным 6.
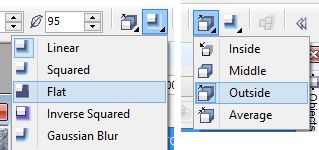
В раскрывающемся меню Feather edge (Края размытия) выбираем пункт Flat (Плоские), а в Feathering direction (Направление размытия) выбираем пункт Outside (Наружу) (рис. 5).

5. Переключитесь на инструмент Object Pick (Выбор объекта), нажав горячую клавишу О (английскую). В докере Objects (Объекты) щелкните правой кнопкой на объекте текст. В контекстном меню выберите команду DropShadow > Split Shadow (Тень > Отделить тень). В результате, у вас в докере Objects (Объекты) появится еще один объект.
6. Выделите в докере текст (при необходимости) и создайте из него маску, нажав комбинацию клавиш Ctrl + M. Щелкните на объекте созданном из тени и нажмите комбинацию клавиш Ctrl + Shift + стрелка вверх, чтобы из тени вырезать текст. Нажмите клавишу Delete, чтобы удалить объект получившийся в результате вырезания маски. Пока, визуально вы не заметите никаких изменений.
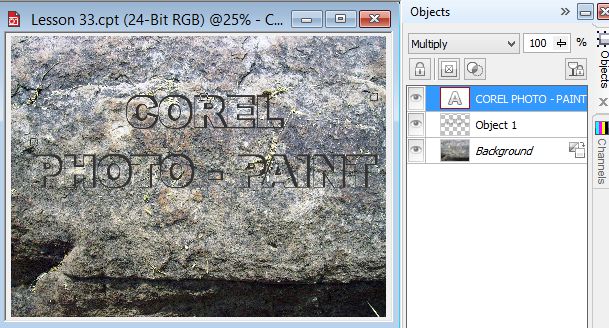
7. Щелкните в докере на объекте текст. Выберите в списке Merge Mode (Режим слияния) режим Multiply (Умножение) (рис. 6).

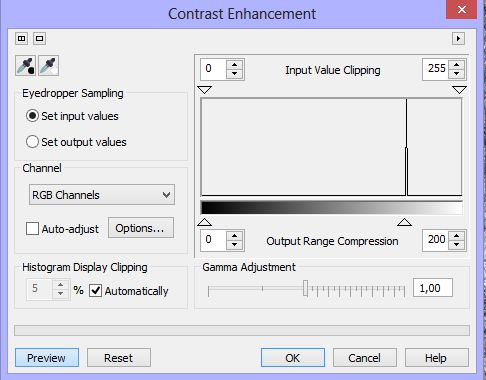
8. Выполните команду Adjust > Contrast Enhancement (Настройка > Увеличение контрастности) и установите параметры, как на рис. 7.

9. Щелкните в докере на тексте и снова создайте маску, нажав Ctrl + M. Теперь щелкните на фоне. Выберите инструмент Paint (Кисть), нажав клавишу Р. Установите размер кисти равным 2 px. Щелкните правой кнопкой мыши на маске и в меню выберите команду Brushstroke from Mask (Мазок кисти из маски). В диалоговом окне Choose Stroke Position (Выбор положения мазка), установите переключатель в положение Middle of Mask Border (По контуру маски) и щелкните ОК.
10. Нажмите Ctrl + R, чтобы удалить маску.
11. Теперь надо объединить все объекты с фоном, для чего нажмите комбинацию Ctrl + Shift + стрелка вниз.
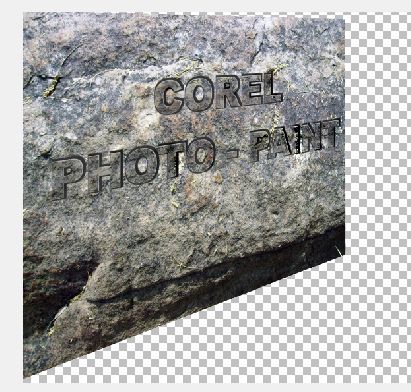
12. Теперь настала очередь придать нашему изображению перспективу, точнее как-то повернуть или наклонить, чтобы создавалось впечатление, что мы смотрим на надпись как бы сбоку. Как я говорил в пункте 4, это можно было сделать на начальном этапе или возможно вообще никак не менять наклон и перспективу фона и текста. Это зависит от поставленной задачи. Но сначала надо фон преобразовать в объект. Я это сделал щелкнув на маленькой пиктограмке справа от слова Background. Я не старался слишком строго придерживаться правил и законов перспективы и придал изображению перспективу «на глазок» (рис. 8).

И как вам такой результат? Конечно видно, что буквы высечены на камне…. Но… Как по мне выглядит не слишком убедительно. Хочется как-то лучше сделать. Ну что ж, давайте посмотрим что получится, если мы изменим немного подход к решению задачи, а потом подведем некоторые итоги и рассмотрим возможные трудности и ошибки при выполнении таких задач.
13. Выполним наши действия точно также, вплоть до пункта 4. Но зададим другие настройки на Панели свойств инструмента Drop Shadow (Тень). Установите такие значения: в указателе цвета Shadow color (Цвет тени) выбираем 80 % (можно и 100 %) черного. В списке Shadow direction (Направление тени) задаем значение 130 градусов. В счетчике Shadow offset (Смещение тени) устанавливаем значение равным 5, а в счетчике Shadow feathering (Размытие тени) равным 7. В раскрывающемся меню Feather edge (Края размытия) выбираем пункт Flat (Плоские), а в Feathering direction (Направление размытия) выбираем пункт Outside (Наружу), как было показано на рис. 5.
14. Далее выполним действия с пункта 5 по 11. Получим результат, как на рис. 9.

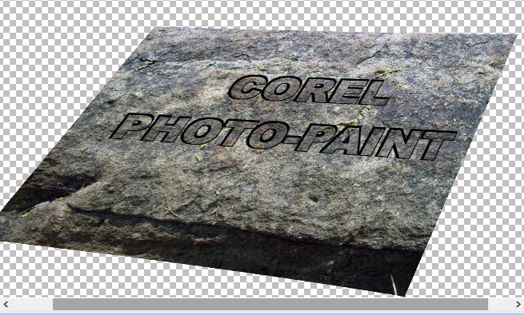
15. Теперь из фона создадим объект и придадим полученному объекту перспективу, как на рис. 10.

На рис. 11 показана увеличенная часть текста.

Как видите, в этом случае четко видно, что текст именно высечен, тень от граней расположена правильно, что делает реалистичным вид текста.
А теперь давайте немного порассуждаем над тем, что же мы из всего этого можем извлечь. Во-первых, перед установкой параметров тени, нужно учитывать будущее (конечное) расположение (перспективу) текста и объекта. Кроме того, проблемой будет правильный подбор значений параметров Shadow direction (Направление тени), Shadow offset (Смещение тени) и Shadow feathering (Размытие тени). Это можно лишь экспериментальным путем для каждого конкретного изображения правильно подобрать значения. Но можно с уверенностью сказать, что значения для Shadow offset (Смещение тени) будут колебаться примерно от 3 до 6. От этого значения зависит размер тени, которая будет играть роль фаски высеченного текста. Значение Shadow feathering (Размытие тени) также меняется не слишком сильно, обычно в пределах от 5 до 8. А вот значение Shadow direction (Направление тени) будет разным и зависит от перспективы объекта. Значения этого параметра, как правило равны 120 или 30 градусов, плюс минус 10-20 градусов.
Кроме того имеет значение затемнение текста. Чтобы он казался утопленным, нужно, чтобы он был чуть темнее основной части камня, для чего и применяется режим наложения Multiply (Умножение). В различных ситуациях может потребоваться выбрать другой режим наложения. Также возможно тексту придется добавить прозрачность в докере Objects (Объекты). Также может меняться размер кисти при обводке маски. Здесь размер должен быть 1 – 2 px.
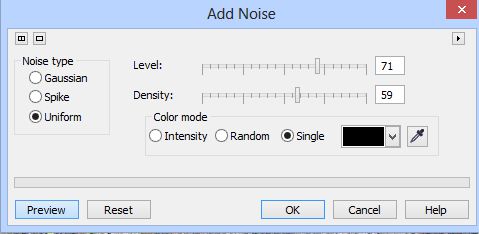
Также может возникнуть ситуация, когда вам захочется немного улучшить результат. Такая ситуация может возникнуть в случае, когда затемнение текста будет недостаточно, либо грани будут выглядеть не очень отчетливо. Чем можно помочь в этой ситуации? Здесь возможны несколько вариантов или их комбинация. В первую очередь можно использовать инструмент Effect (Эффект). Для подчеркивания граней букв на Панели свойств, в раскрывающемся списке Brush category (Категория кисти), выберите кисть Contrast (Контрастность), а для дополнительного затемнения текста кисть Brightness (Яркость), но при этом в списке Brush type (Тип кисти) естественно выберите тип Darken (Затемнение). Также может потребоваться общее затемнение всего изображения. Для этого можно использовать фильтр Add Noise (Добавить шум). Примерные настройки фильтра показаны на рис. 12.

В общих чертах, таким способом можно сделать высеченный текст на камне в Corel Photo-Paint. В этом уроке я постарался показать порядок действий и инструменты используемые для создания высеченного текста, а также показать возможные «трудности» при использовании данного способа.
Надеюсь, что этот урок пригодится пользователям при изучении Corel Photo-Paint.











